How to Animate in Alight Motion?
Animating in Alight Motion is an engaging way to bring your creative visions to life. This versatile application allows for detailed and complex animations, perfect for both beginners and seasoned animators.
Let’s cover different aspects of animation, including adding animations, animating specific elements like Gacha Life characters, hair, eyes, text, manga panels, and mouths.
How to Add Animation in Alight Motion?
- Open Alight Motion and start a new project by selecting the “+” icon.
- Import your media files (images, videos, or vector elements) into the project.
- Organize your media into layers for better control.
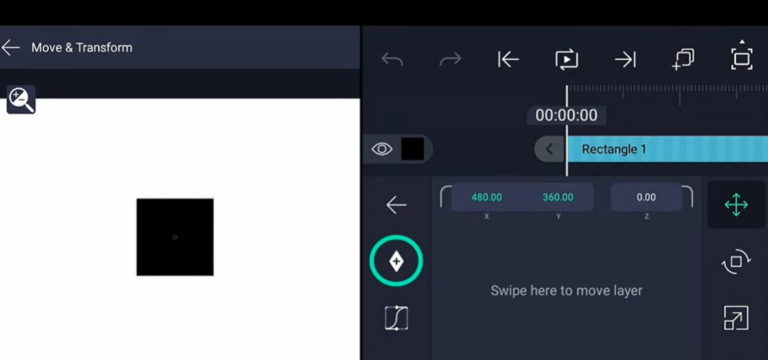
- Keyframes are essential for creating animations. Select the layer you wish to animate, then tap on the keyframe button to add a keyframe at the starting point of your animation.
- Modify properties such as position, rotation, scale, and opacity to create movement between keyframes.
- Apply easing curves to smoothen transitions and make animations more natural.
If you’re new to editing, I recommend starting with the basics. First, learn how to use the Alight Motion app to get comfortable with its features. Once you’re familiar with the app, you can dive into basic editing and gradually build your skills into advance animations.
How to Animate Gacha Life in Alight Motion?
Animating Gacha Life characters involves importing Gacha Life assets and using Alight Motion’s tools to bring them to life.
- Use screenshots or exported images from Gacha Life.
- Split characters into different layers (head, body, arms, legs) for more dynamic animations.
- Add keyframes to each layer to animate movements like walking, talking, or waving.
- Animate facial expressions by swapping images of different expressions at key points.
How to Animate Hair in Alight Motion?
Animating hair can add realism and dynamism to your characters in Alight Motion.
- Create or import images of hair strands in different positions.
- Add keyframes to these layers and slightly move them between frames to simulate natural hair movement.
- Apply easing and motion blur to make the hair movement appear more fluid.
How to Animate Eyes in Alight Motion?
Animating eyes is crucial for adding life to characters in Alight Motion.
- Separate the eyes from the character image into different layers.
- Use keyframes to create a blinking animation by scaling the eye layers vertically.
- Animate the pupils by moving their position within the eye layers to simulate looking around.
How to Animate Text in Alight Motion?
Text animations can make your videos more engaging and informative in Alight Motion.
- Insert a text layer into your project.
- Use keyframes to animate properties like position, scale, and opacity. For example, make text slide in from the side or fade in.
- Apply text effects such as typewriter animation or text on path to enhance visual appeal.
How to Animate Manga on Alight Motion?
Animating manga involves turning static panels into dynamic scenes in Alight Motion.
- Add manga panels as images in your project.
- Break down panels into individual elements (characters, backgrounds).
- Use keyframes to animate transitions between panels, such as zoom-ins, slide transitions, or fades.
How to Animate Manga Panels on Alight Motion?
For a more detailed approach to animating manga panels in Alight Motion.
- Use keyframes to move panels across the screen, creating a sense of motion.
- Animate speech bubbles and text to appear and disappear in sync with the panel transitions.
- Add effects like shaking or glowing to highlight important moments in the panels.
How to Animate Mouths on Alight Motion?
Animating mouths is essential for creating talking characters in Alight Motion.
- Separate different mouth shapes into layers (for different phonemes).
- Match the mouth shapes to the audio track using keyframes to create a realistic talking effect.
- Use easing curves to ensure smooth transitions between mouth shapes.
How to Make My Animations Smooth in Alight Motion?
Use easing curves and motion blur to create smooth transitions between keyframes. Consistently check and adjust your animations to refine the movements.
Can I Animate Multiple Layers at Once in Alight Motion?
Yes, you can group layers and animate them together for synchronized movements. It is useful for complex animations involving multiple elements.
How do I Create fire animations in Alight Motion?
To create fire animations, use multiple layers and Cinematic effects. Start by creating a base layer with the shape of the fire, then add layers with effects like “Glow” and “Distortion” to simulate the flickering and dynamic movement of fire. Keyframe these effects to create a realistic animation.
How do I use Line Animations in Alight Motion?
Line animations can be created by using the drawing tools to create lines and then animating their properties. Use keyframes to change the position, scale, or color of the lines over time. Applying easing curves can make the animations smoother and more dynamic.
What are Easing Curves and How do I Use them in Alight Motion?
Easing curves control the acceleration and deceleration of animations. To use them, open the curve editor and adjust the curves between keyframes. There are various types of easing curves, such as bounce, elastic, and steps, which can be used to create different motion effects.
How do I Create Map Animations in Alight Motion?
Map animations involve importing a map image and using layers to add animated elements like routes or markers. Keyframe the position of these elements to animate movement across the map. You can also use masking to reveal paths gradually.